
#CODERUNNER APP CODE#
With the second version of CodeRunner is now possible to run code on a webview, the problem is that you can just run Javascript code like jQuery without a way to add HTML or Styles.ĬodeRunner can run a shell script before executing the file, like the own used in Swift, the file is compiled with this script before running.

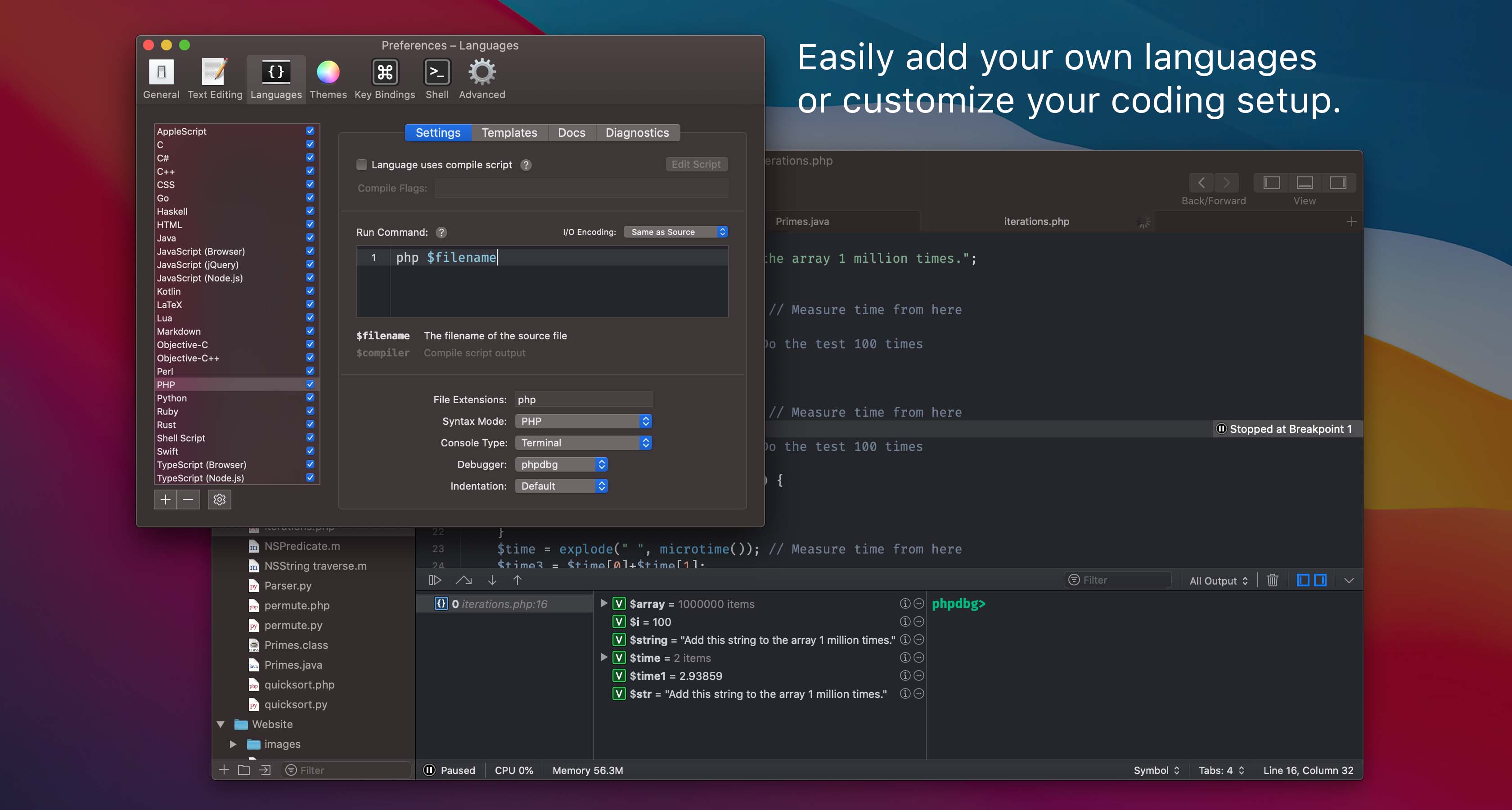
Tip to have Javascript, HTML and CSS in the same file You will also need Xcode to run Objective-C code, which can be downloaded from the Mac App Store." 1Įcho -e "To run Objective-C code, you need to use the non-App Store version of CodeRunner, which is free for App Store customers.\n\nDownload the non-App Store version of CodeRunner at. Paste this block after the bloc out="$out.out", this will create a destination folder called objc and compile the script in. Set Run command to $compiler because the path to the program passed by the compile script will be absolute.Ĭlick on Edit Script to edit the compile script and add this bloc of code: 1

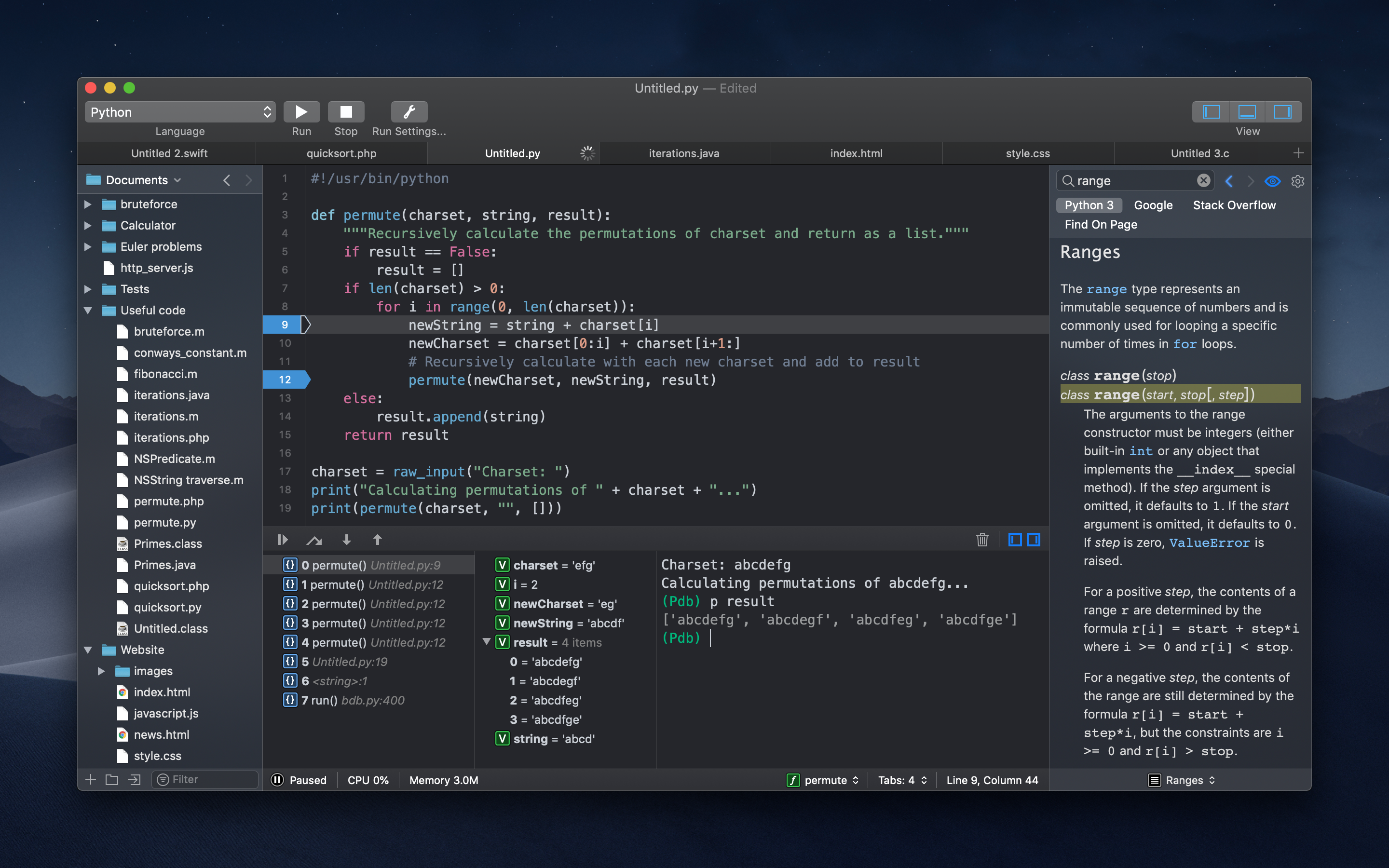
Tip to have Javascript, HTML and CSS in the same fileĬreate a shell variable named CR_BUILD_DIR on CodeRunner Preferences > Advanced and set the absolute path to your build directory. You can run code in almost any language instantly, and you’ll be surprised by the powerful set of features in such a lightweight and easy-to-use editor. CodeRunner is the best way to write code on your Mac.


 0 kommentar(er)
0 kommentar(er)
